Overview
Our design primarily focused on the pizza customization ordering process on mobile web, the core functionality of the Pizza Hut. Although ordering on web would constitute 2/3 of their traffic, the web version does not support native functionalities or as fluent when compared with iOS and Android in general. However, such constraint did not limit our design.
After creating an overview of its current pizza customization ordering process and confirming our assumptions with extensive user research, we believed that the major pain point is its endless drop down menus and long scrolling pages.
Home Page

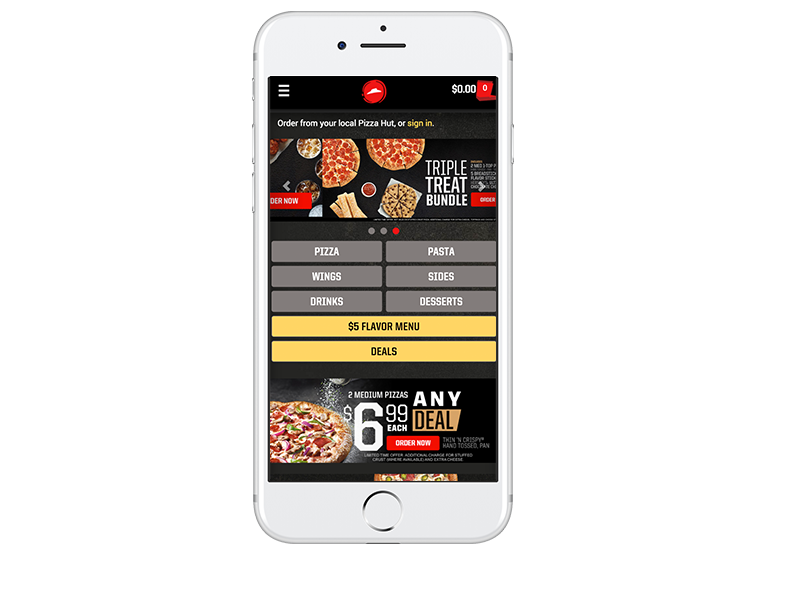
Home Page: Before
It did not bring customers into the booking flow immediately. Moreover, it does not have any fast-access into booking flow.

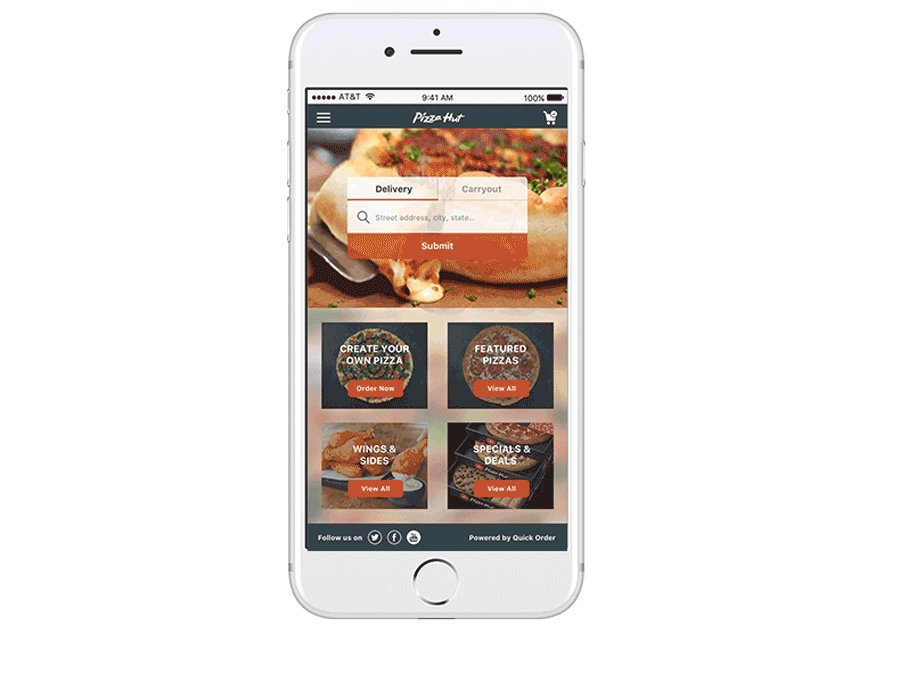
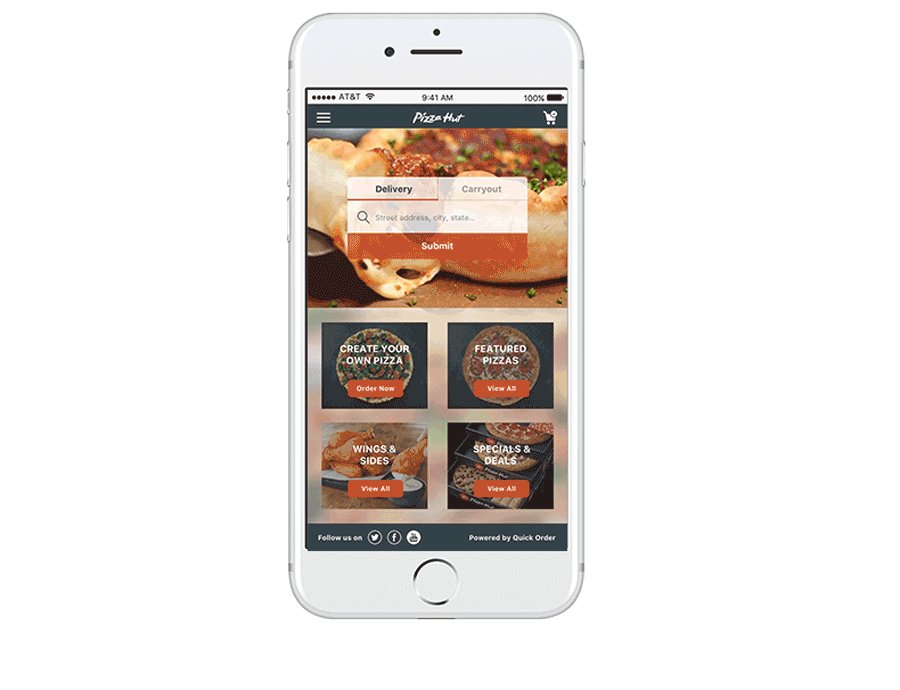
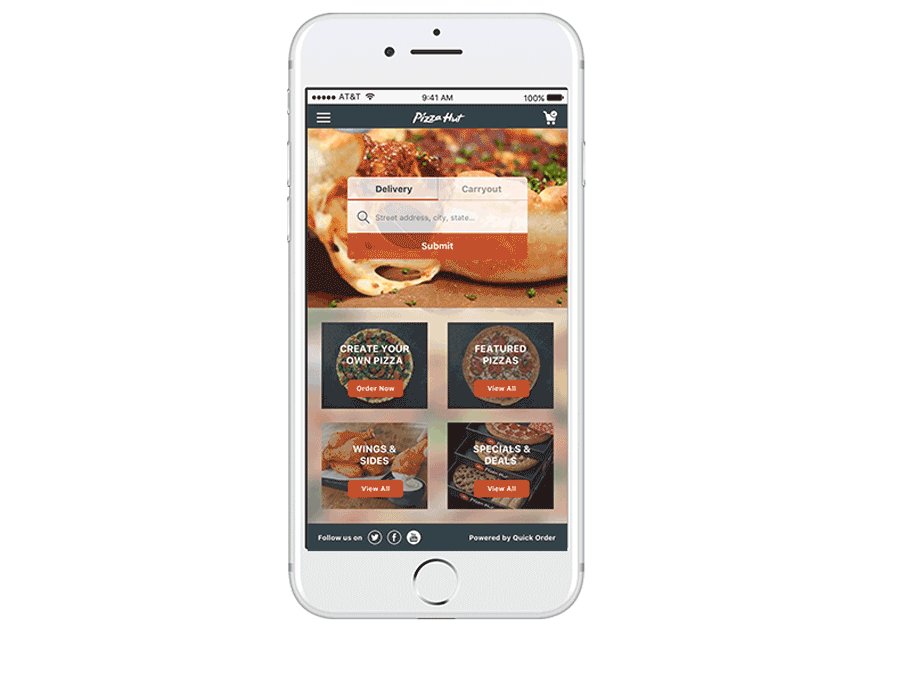
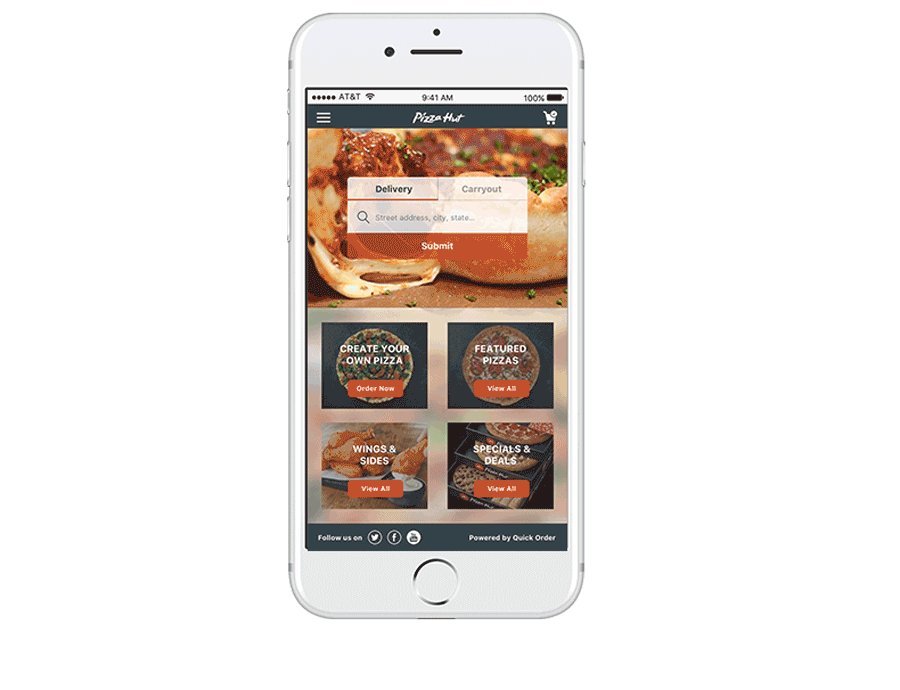
Home Page: After
We provided an entry for customers to order it right away on the main page, and also offered customers a chance to browse the items with yummy pizzas. This design structure, although the aesthetics detail may have been changed, is still used on current Pizza Hut’s mobile site.
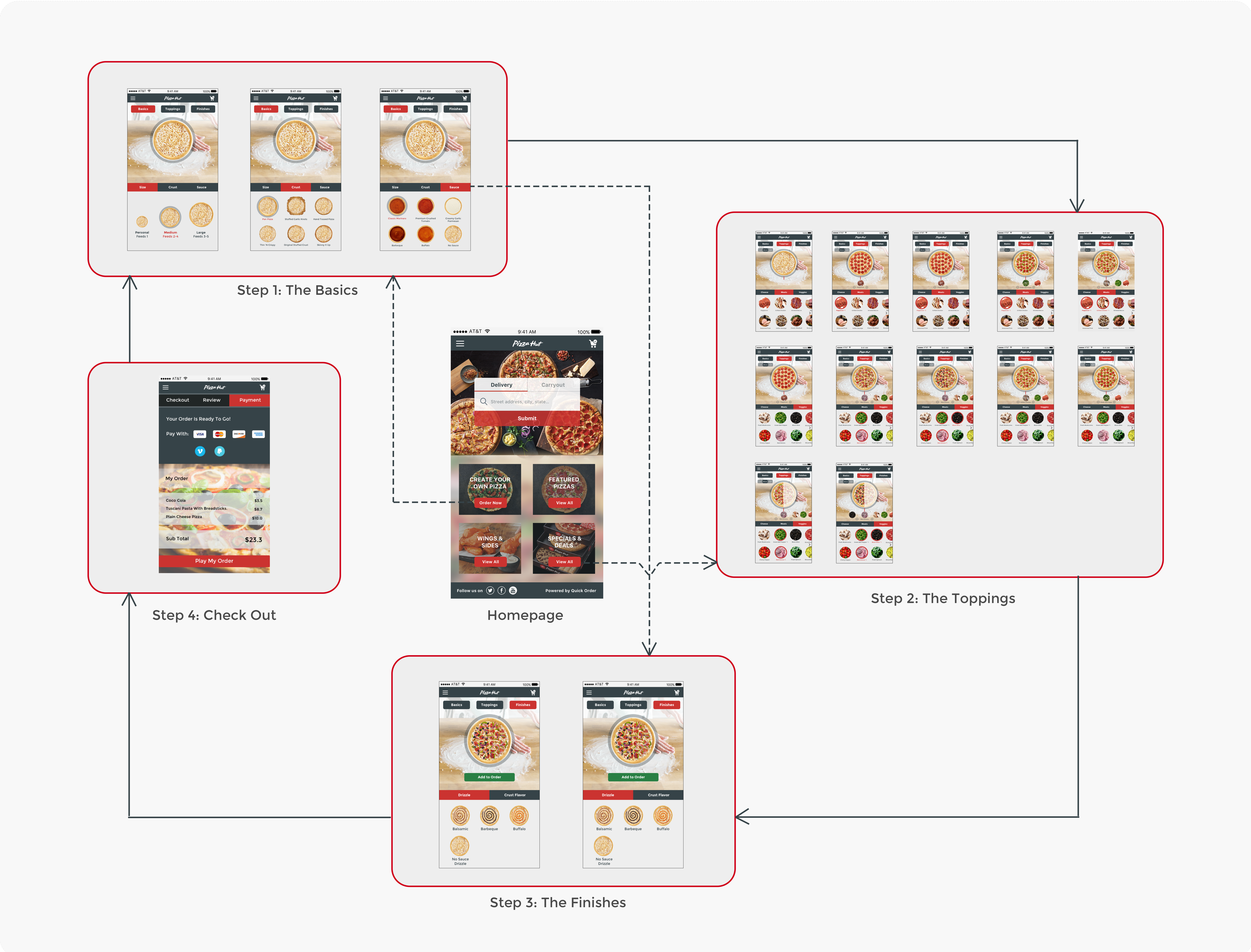
Interaction Map

Home Page: Before
The original interaction map was not easy to navigate. In fact, its long-scrolling issue prevents customers from keeping patience. Customers could not skip items in the customization process as well.

Home Page: After
We reorganized the structure so that customers can quickly dive into the actual process. Utilizing a playful visual pizza where customers can see the product, we allow customers to skip items and add only ingredients that they wish.
Our Solution For Customization
Instead of having customers to go through each ingredient, we innovated that a tab which contains all the ingredients below the current pizza product. Customers can drag and drop the ingredients onto the pizza. They can also delete, double or get half during the whole customization process.
Animation(May Take Time)
Visualize Your Pizza
As customers went through the process, they can see the in-time updates of the pizza product.
Double, Half or Normal
It is very efficient and easy to adjust the proportion of each ingredient during the whole process.

Skip The Line
There is no need to press “skip” for ingredients that you dislike. Simply tap on each categories to add ingredients.
All in One
All of these interactions happen on the same screen. Made with love.

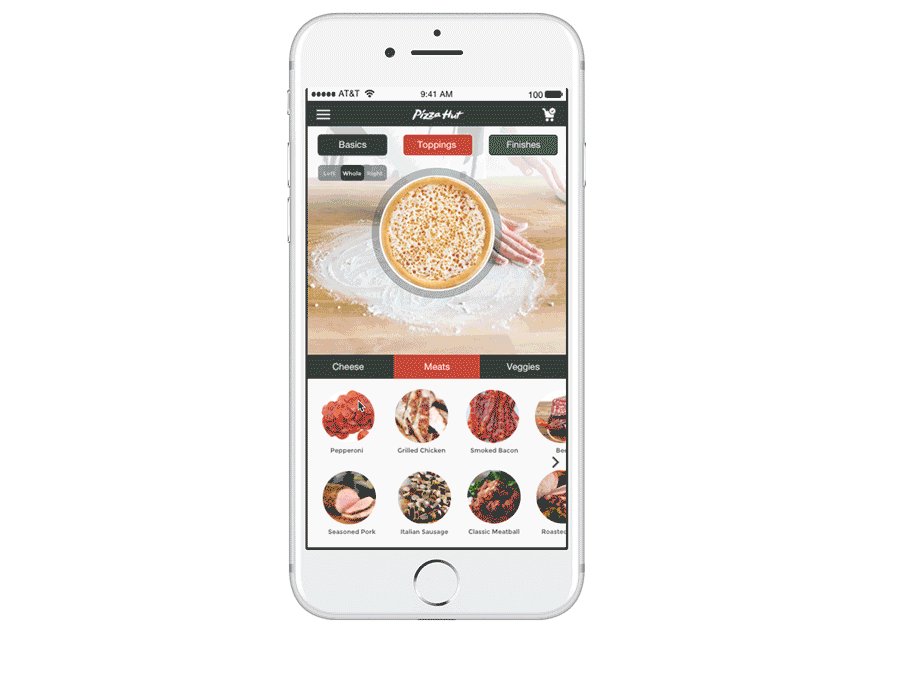
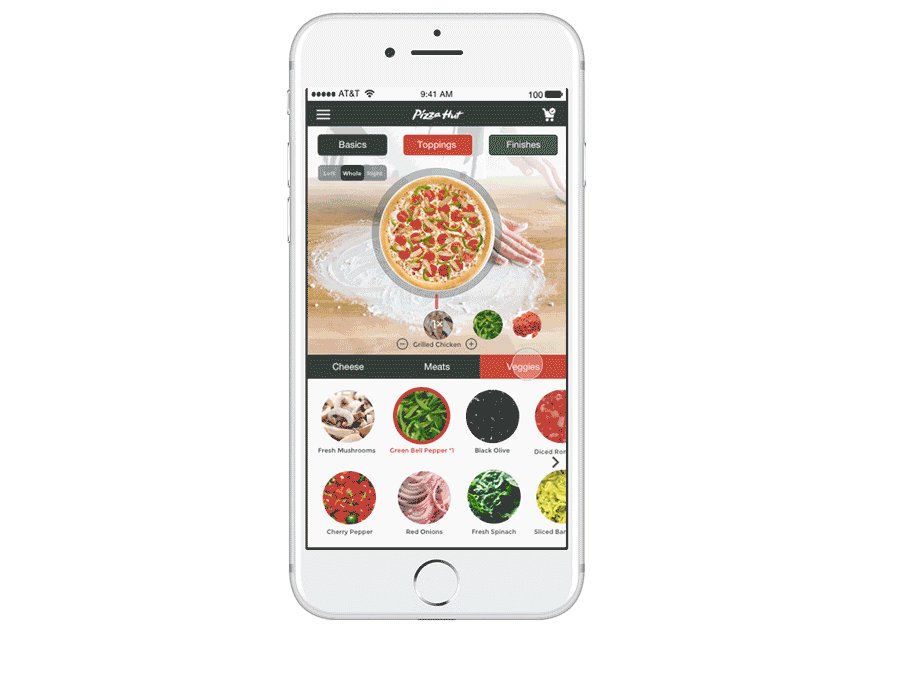
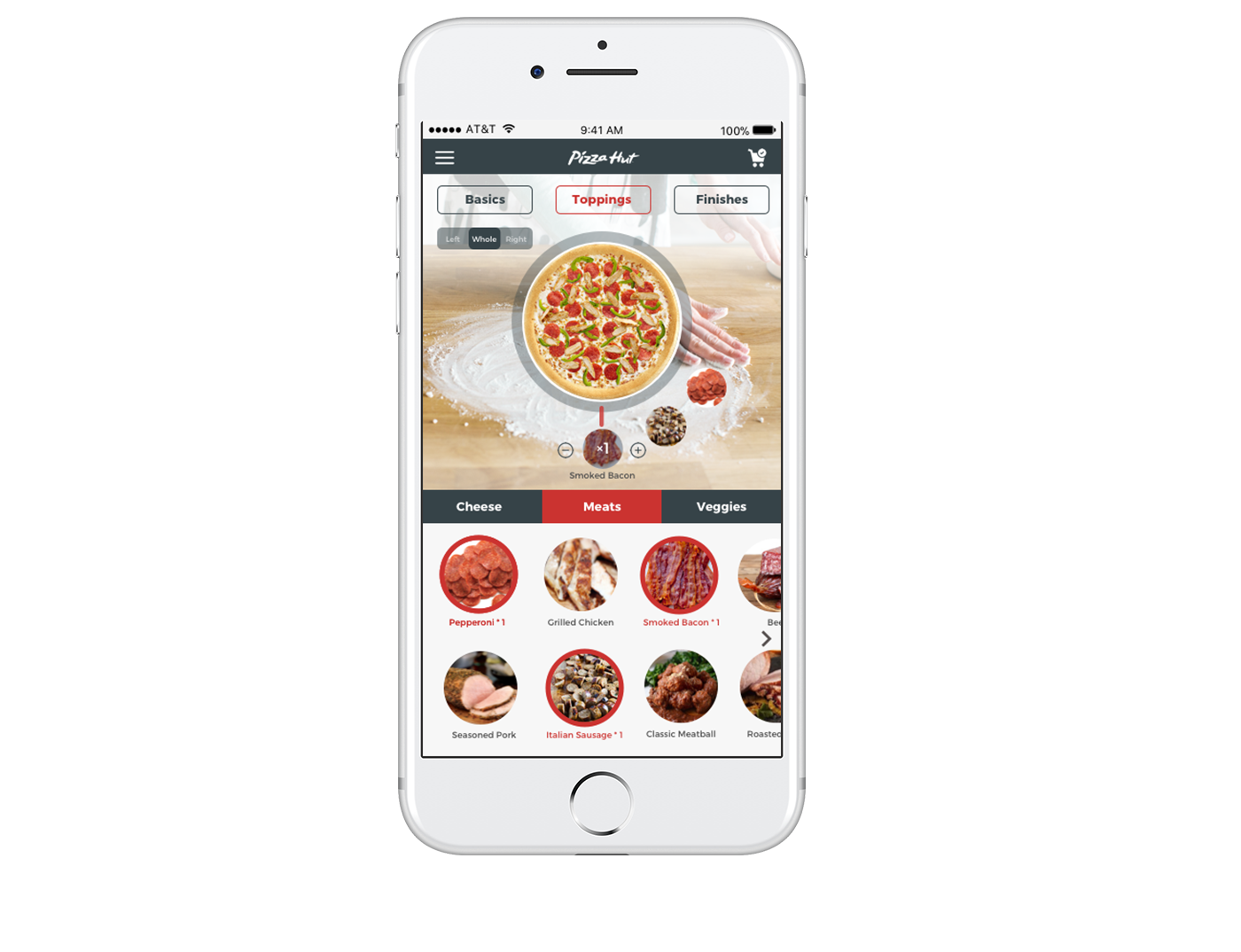
Pizza Customization: Step 1
For our pizza customization process, the pizza can visually presented along with the ingredients. To add and modify ingredients, users can drag and drop it onto the pizza with ease.

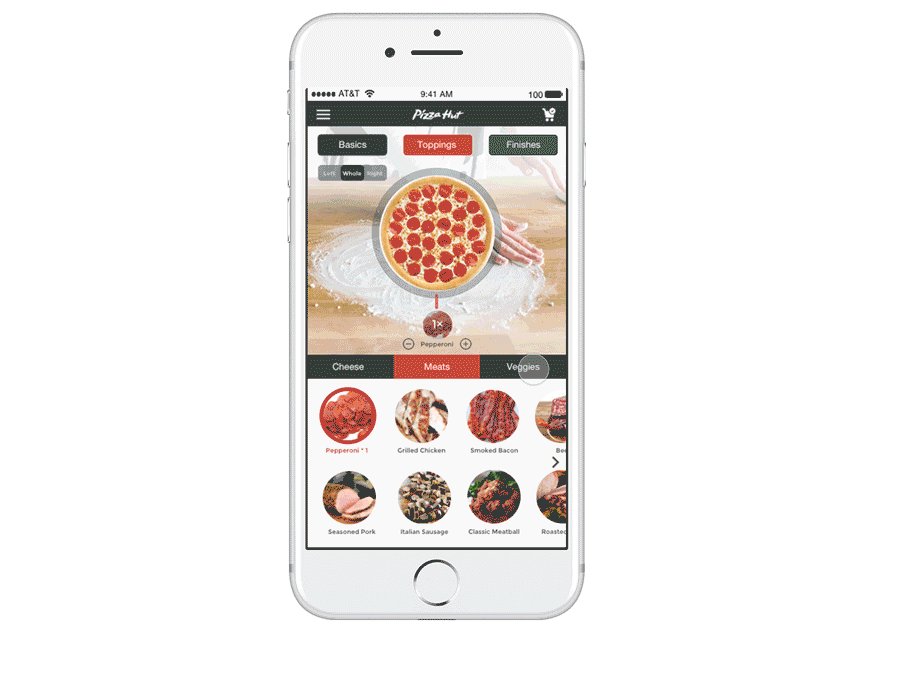
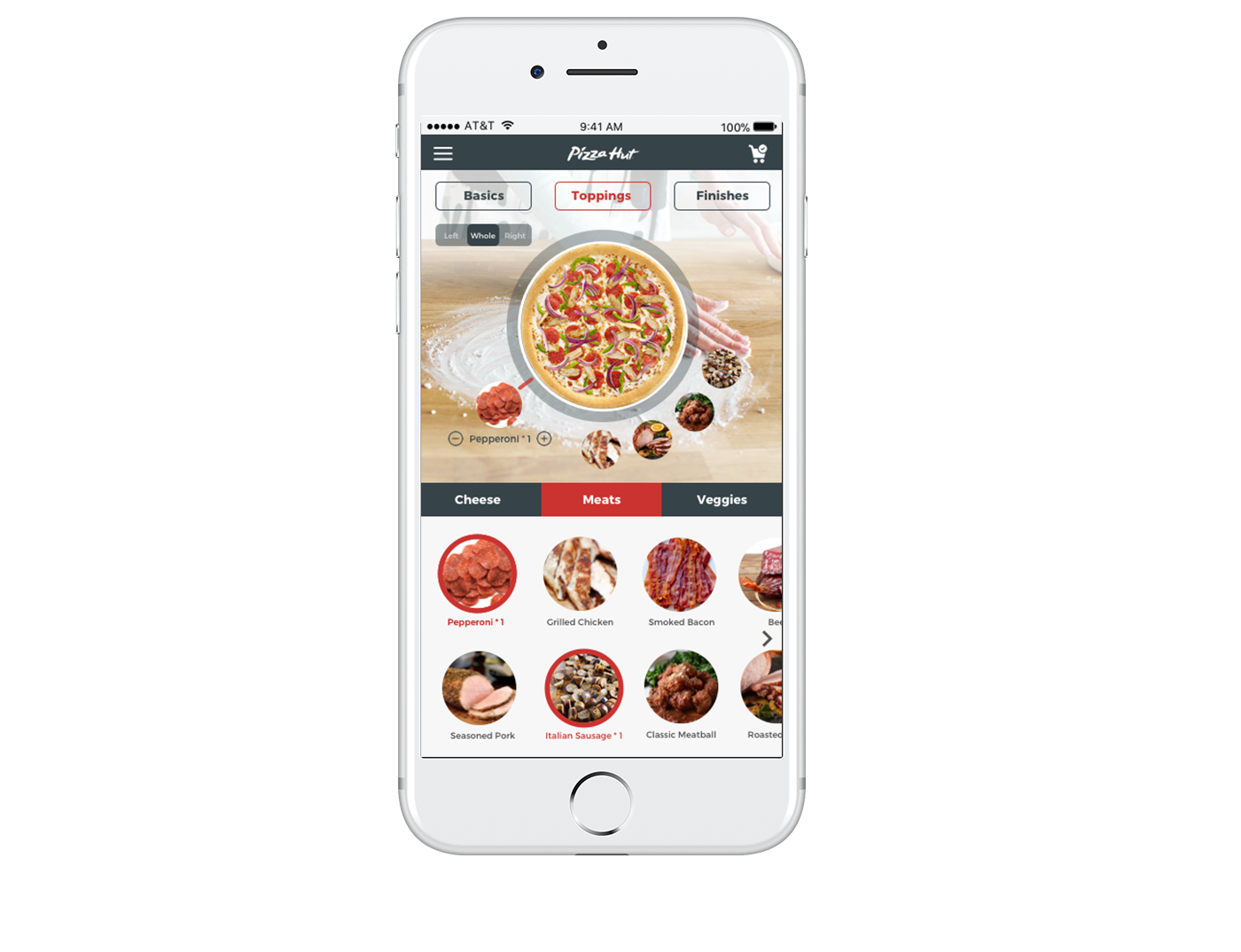
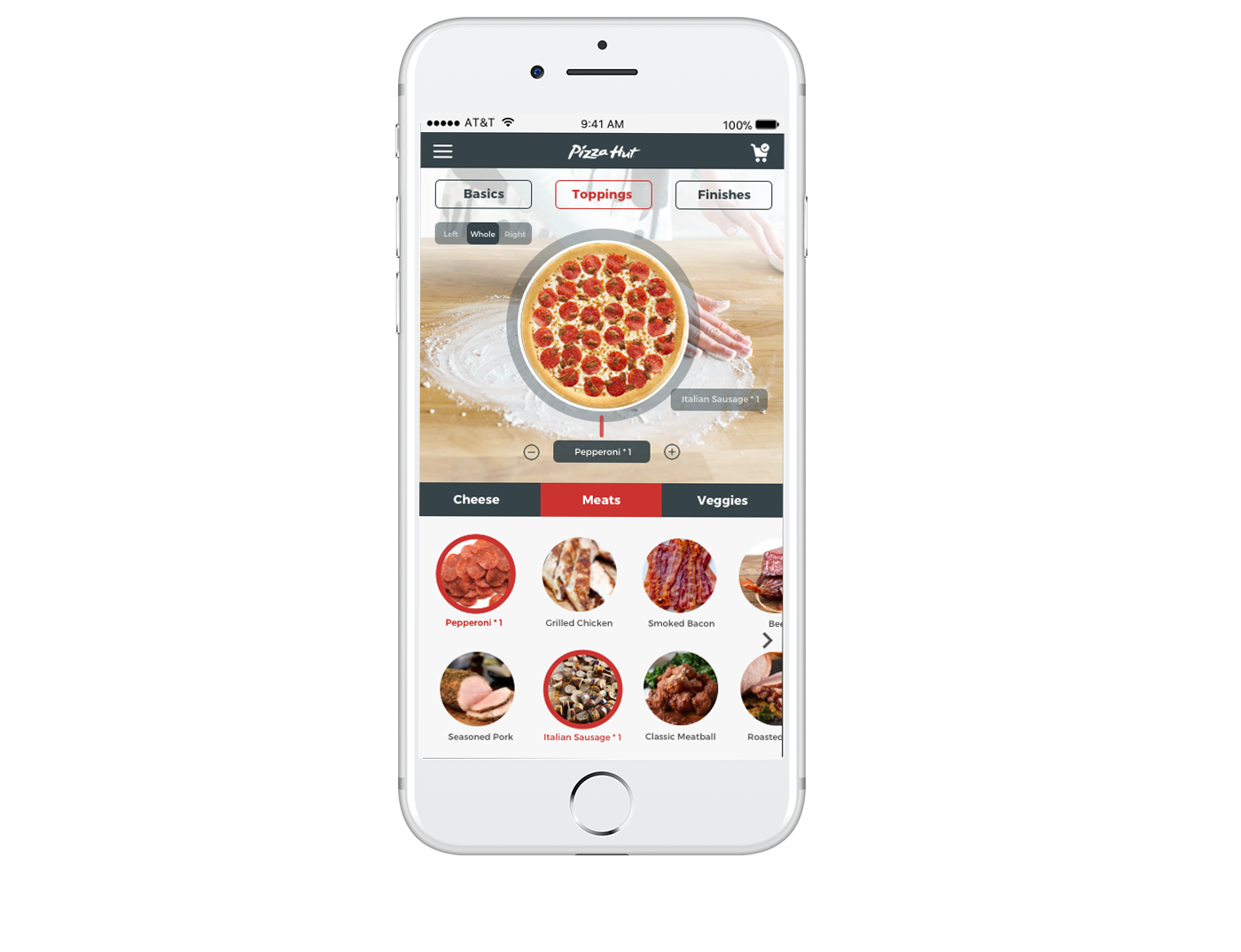
Pizza Customization: Step 2
Each added ingredient will be highlighted to indicate the status change. The newly added ingredient can also be customized into different portion, such as double, half or normal.

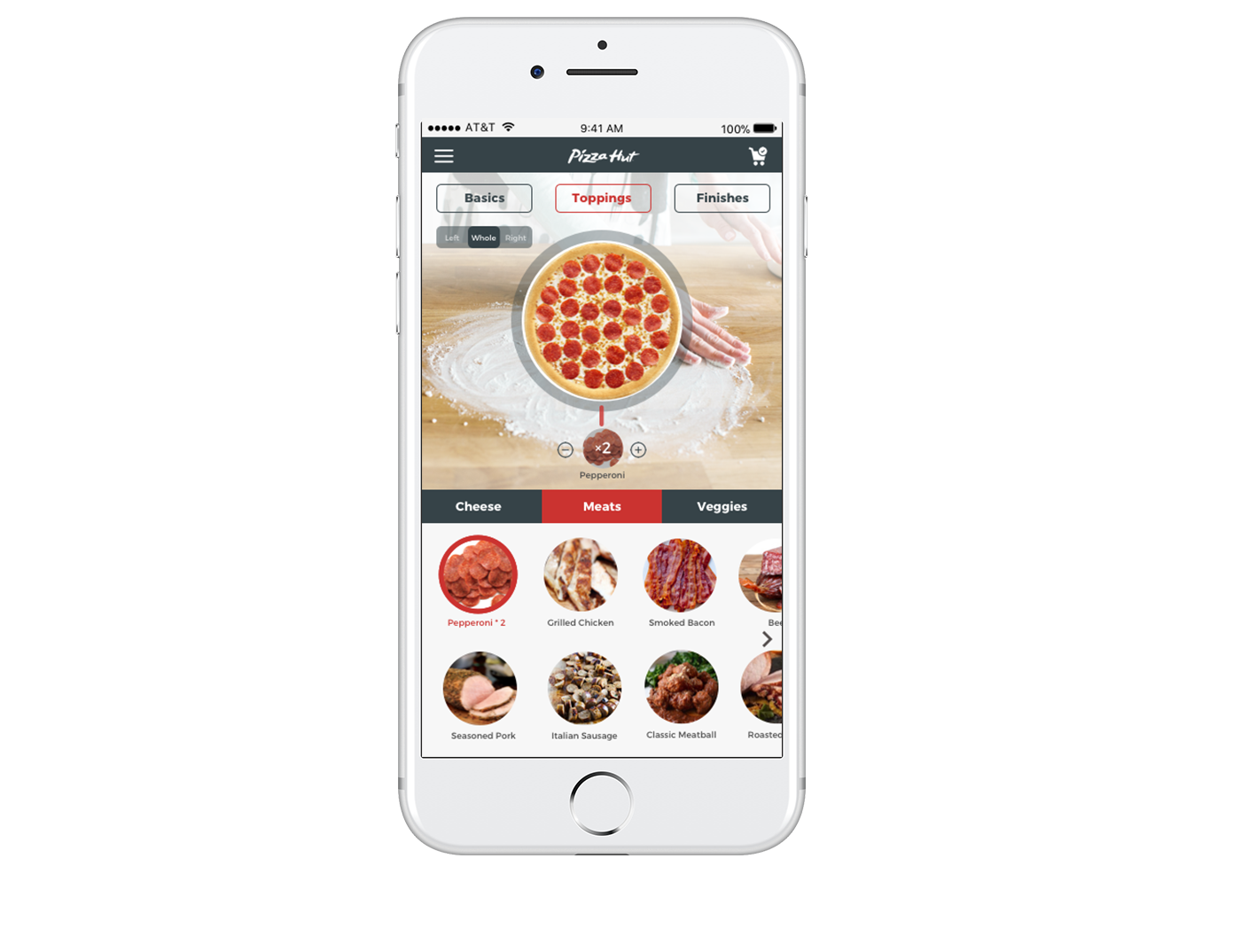
Pizza Customization: Step 3
On this example, we could see that this meat lover has added two pepperonis.

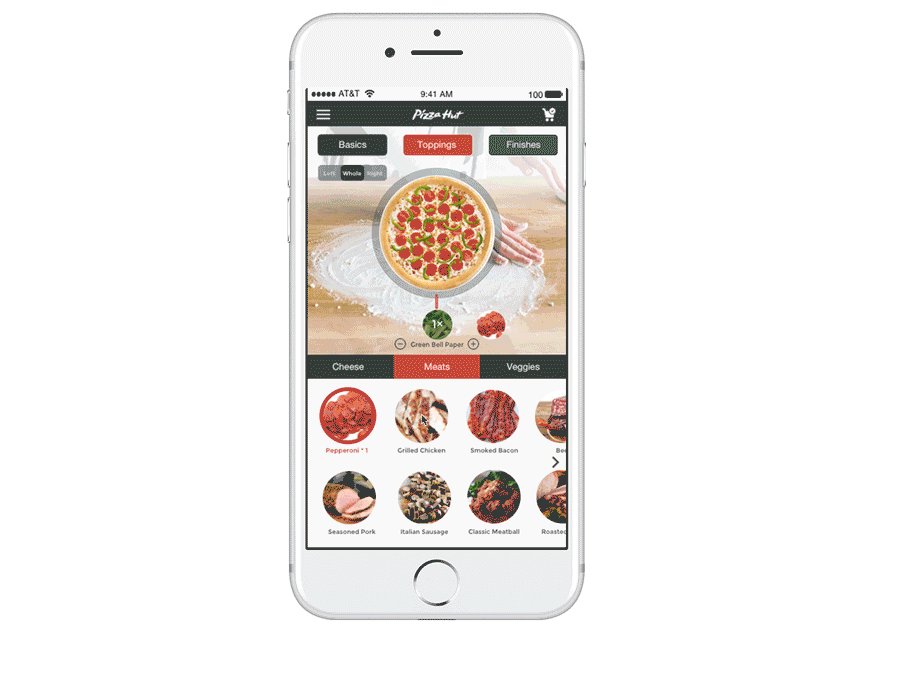
Pizza Customization: Step 4
Our design has proved to be effective. During our usability test before and after, the average bill price per customer has increased by 25%.
Conclusion
Although such design has been proved innovative and useful, it is worthwhile to notice that the company chose not to implement our exact concept design due to technical difficulties brought by the web version. But, we are always looking forward to seeing new designs in pizza ordering.